كيفية معرفة اسم قالب و الاضافات ووردبريس المستخدم في أي موقع 2022

كيف تعرف اسم قالب ووردبريس الذي يستخدمه أي موقع
هل سبق لك أن كنت مهتمًا بقالب ووردبريس لموقع على الانترنت ولكن لم تتمكن من العثور عليه بعد الكثير من البحث؟ يمكن أن يكون البحث صعبًا. لحسن الحظ، من السهل معرفة اسم قالب WordPress و ايضا معرفه إضافات ووردبريس ،ليس من السهل علي اغلب الناس معرفة نوع قالب WordPress المستخدم . لذلك في هذا المقال سوف نستعرض طريقة اكتشاف اسم قالب ووردبريس و الاضافات المنصبة عليه .
لماذا قد ترغب في معرفة قالب او معرفه الاضافات التي يستخدمه موقع ووردبريس ![]()
كل منا لديه اسبابه لتحديد و معرفه اسم قالب ووردبريس لموقع معين قد اعجب به او يريد ان يعرف اسم اضافه تقوم بوظيفه ما داخل هذا الموقع
احيانا اكون صاحب الموقع ولست المبرمج او مطور ووردبريس للموقع و تريد كصاحب الموقع معرفع
بالطبع، قد تكون هناك أسباب أخرى تجعلك ترغب في معرفة الموضوع الذي يستخدمه موقع الويب الخاص بك. على سبيل المثال قد تريد أعد إنشاء موقع لممارسة مهاراتك في التصميم والتطوير.
[lwptoc]

كيفية تحديد اسم القالب التي يستخدمها موقع ووردبريس (3 طرق سهلة لكيفية معرفة اسم القالب في ووردبريس )
كما ذكرنا سابقًا، هناك العديد من الأدوات المتاحة للتحقق من اسم القالب المستخدمة في موقع WordPress الخاص بك. سوف ندرس ثلاث طرق لتوضيح العمليات العامة المتضمنة وإبراز السمات المحددة لكل عملية.
1. تحديد قالب باستخدام مواقع الكشف
تتمثل إحدى أسهل الطرق لتحديد قالب التي يستخدمها اي موقع ووردبريس هو استخدام أداة مثل WP Theme Detector (WPTD):

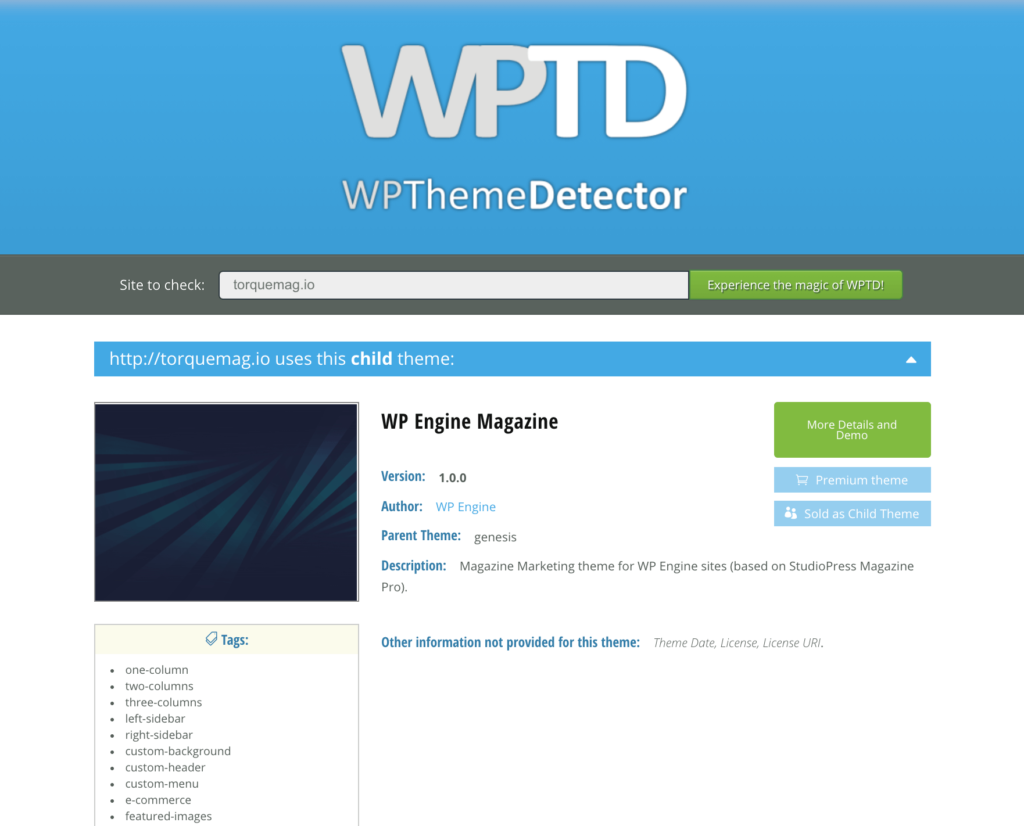
كل ما عليك فعله هو إدخال عنوان URL الخاص بالموقع والنقر فوق ” WPTD” للبدء. تتمثل الميزة البارزة لـ WPTD في أنه يمكنه اكتشاف القالب الرئيسي وقالب child الفرعي :

على الرغم من أننا نبحث عن اسم القب ، لاحظ أن WPTD يتيح لك أيضًا التحقق من plugins التي يستخدمها موقع ووردبريس .
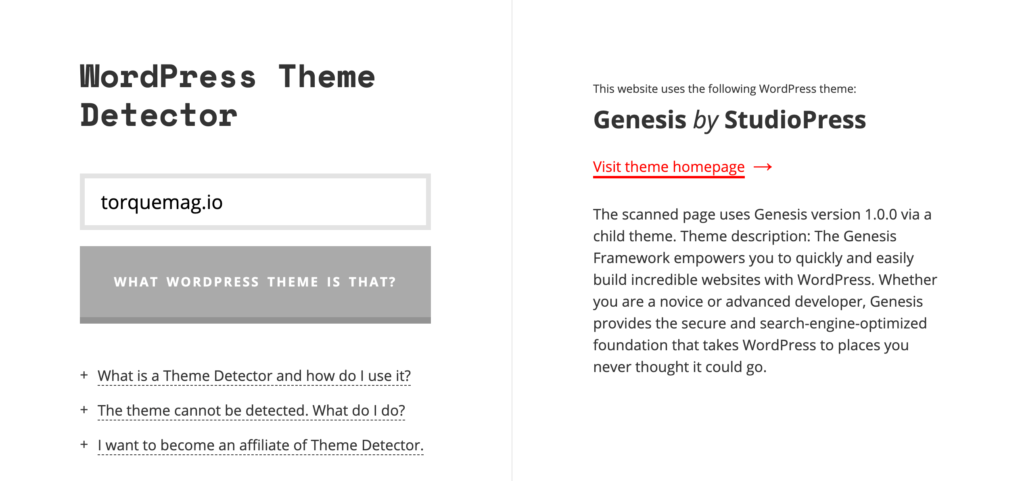
أداة أخرى مفيدة يمكن أن تساعد في تحديد قالب هي أداة الكشف عن القوالب WordPress (WTD) من Sartori Studio:
كما هو الحال مع WPTD، ما عليك سوى إدخال عنوان URL ذي الصلة لعرض التفاصيل الضرورية. يتضمن هذا اسم القالب او الثيم ووصف المؤلف وحتى رابط الصفحة الرئيسية الرسمية. يمكن لـ WTD تحديد السمة الخاصة بك بشكل صحيح حتى إذا كان الموقع يستخدم رمزًا مصغرًا (والذي قد يزيل تفاصيل التعريف):

تقوم WTD بتحديث قاعدة بياناتها بانتظام بحيث يمكنك أيضًا اكتشاف سمات جديدة نسبيًا. إذا كانت هناك مشكلة في تحديد المشكلة – والتي قد تكون ناجمة عن التخصيصات، أو إذا كان الموقع لا يستخدم WordPress – فسترى رسالة خطأ توضح ذلك.
تجدر الإشارة إلى أنه إذا تم تعديل القالب ، فلن تتمكن بعض الأدوات من اكتشاف القالب الأصلي. ومع ذلك، نظرًا لأن كل موضوع يستخدم قاعدة بيانات مختلفة، فقد ترغب في تجربة العديد من الادوات و المواقع التي تساعد علي الكشف عن القوالب للحصول على أكثر النتائج الممكنة.

2. ابحث عن اسم القالب يدويًا
يمكنك أيضًا معرفة موضوع موقع الويب عن طريق الفحص اليدوي. يتطلب هذا عادةً عرض الكود المصدري للموقع. تختلف هذه الخطوات قليلاً بناءً على المتصفح الذي تستخدمه.
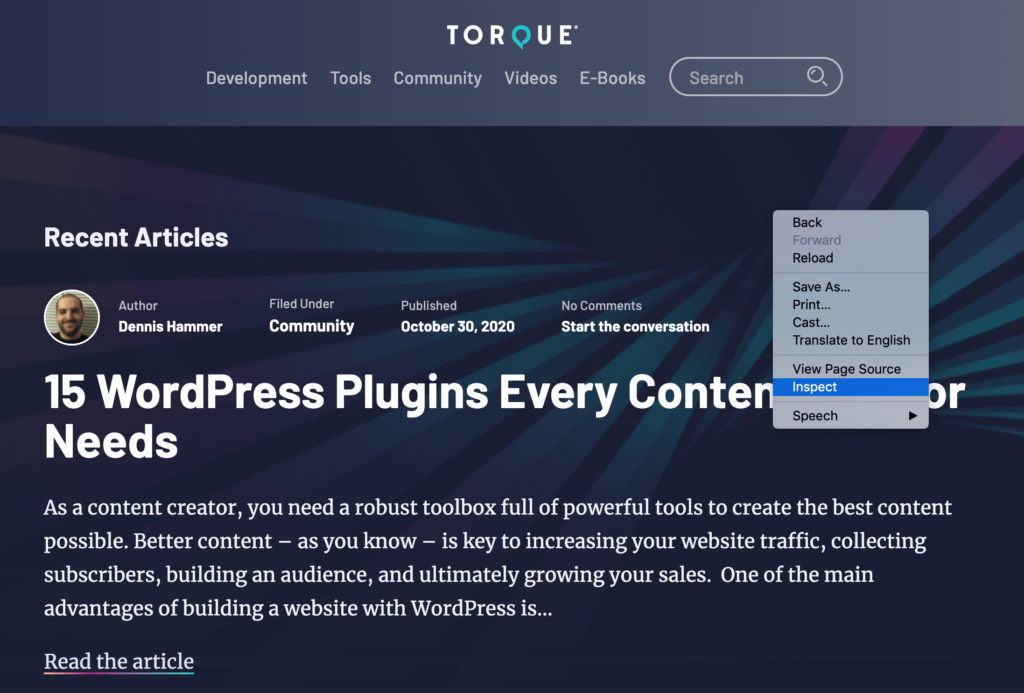
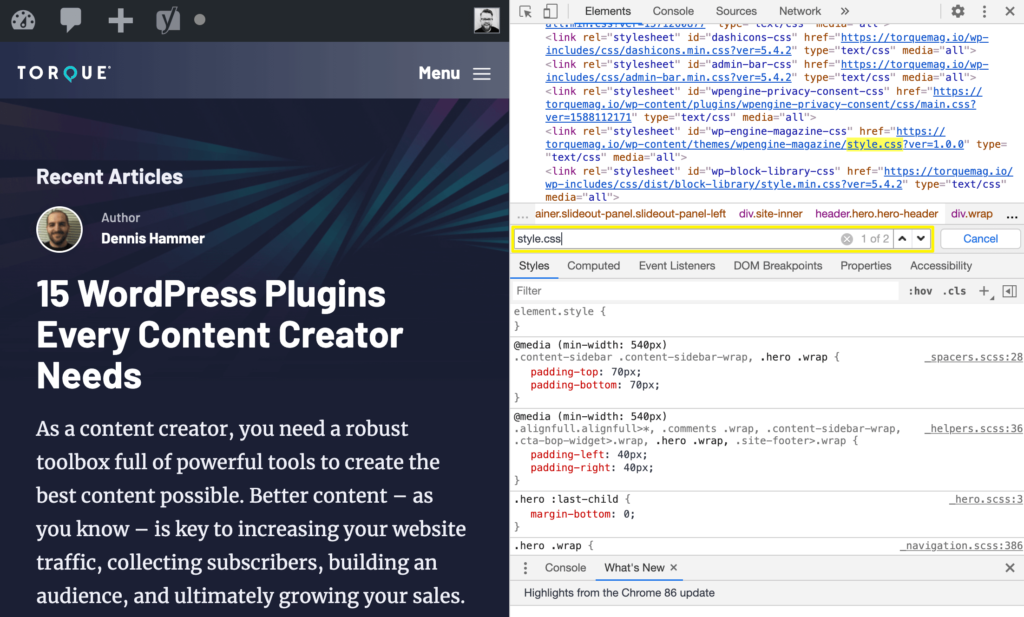
للبدء، افتح موقع في متصفحك. ثم انقر بزر الماوس الأيمن على الصفحة واختر فحص بالعربي او inspect بالانجليزية :

يجب أن يفتح هذا نافذة جديدة تعرض بعض الاكواد :

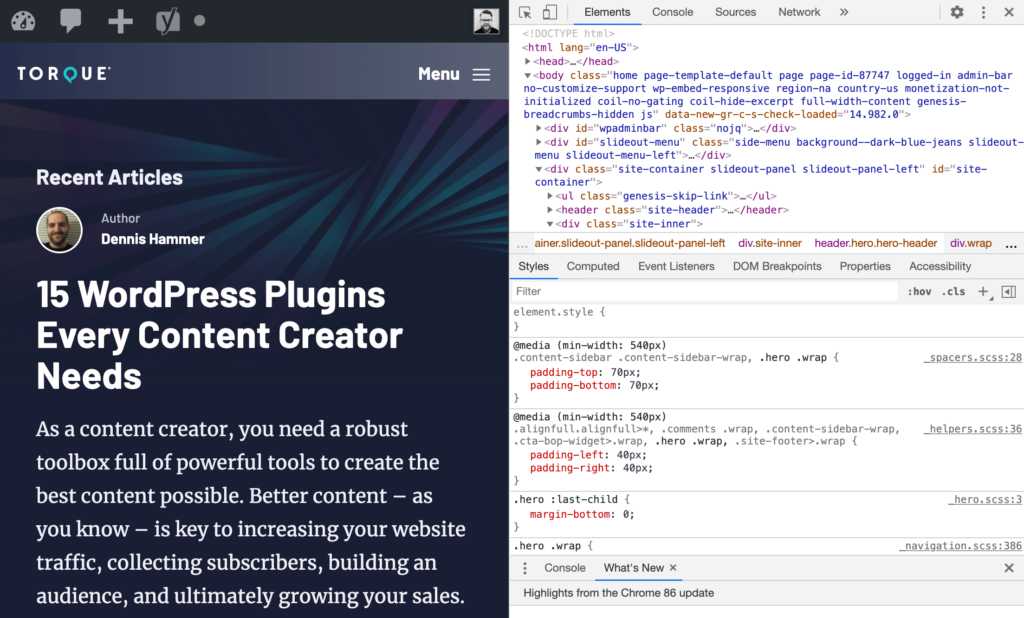
ما تبحث عنه هو ملف CSS الرئيسي المرتبط في header. يجب تسميته style.css وسيتم وضعه في دليل يسمى wp-content> theme.
يمكنك تسريع البحث باستخدام مربع البحث كما هو موضح :

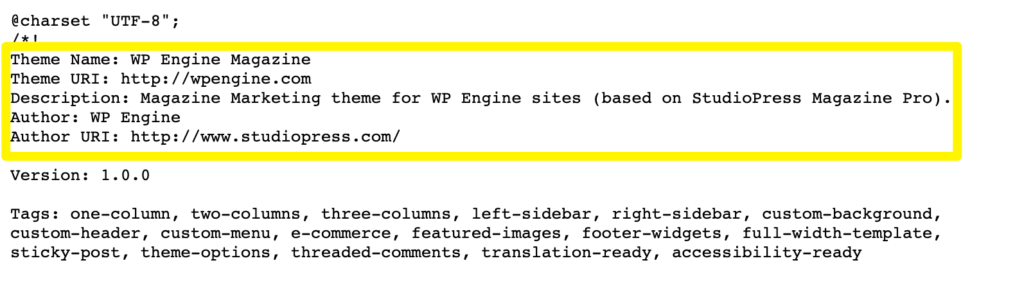
بمجرد العثور على الملف المناسب، انقر فوق الارتباط لفتحه في علامة تبويب جديدة:

لاحظ أن تفاصيل الموضوع موجودة في أعلى الملف، بما في ذلك الاسم والمؤلف والإصدار والعلامات الوصفية وما إلى ذلك.
3. تحقق من المظهر باستخدام اضافات المتصفح
بالإضافة إلى استخدام بعض الموقع للبحث قالب ووردبريس وعمليات البحث اليدوية، هناك اضافات للمتصفح، مثل WordPress Theme Detector و Plugin Detector (WTDPD)، والتي يمكنك استخدامها لتحديد قالب على موقع WordPress .
إليك حل قوي إذا كنت تستخدم Google Chrome كمتصفح المفضل:
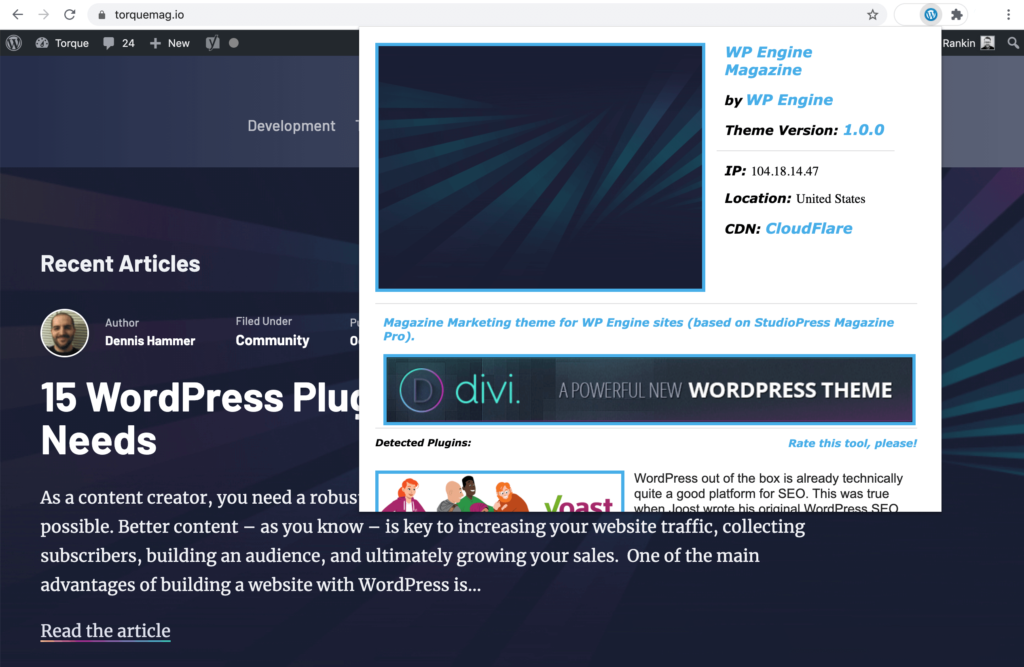
بمجرد إضافة WTDPD إلى Chrome بنجاح، يمكنك استخدامه ببساطة عن طريق النقر فوق الزر الموجود في شريط الأدوات:

يمكن أن يظهر لك WTDPD إصدار اسم القالب وما إلى ذلك. أيضًا، مثل ادوات معرفه قالب عبر المواقع التي ذكرناه أعلاه، يمكن لهذة الاضافة أيضًا أن توضح لك المكونات الإضافية التي يستخدمها موقع ووردبريس.
يمكن القول إن استخدام WTDPD هو الطريقة الأكثر ملاءمة لتحديد قالب التي يستخدمها الموقع، حيث لا تحتاج إلى ترك علامة التبويب الحالية.
الخلاصة
بغض النظر عن سبب رغبتك في معرفه تفاصيل قالب الذي يستخدمه موقع ووردبريس ، يمكنك العثور بسرعة على المعلومات التي تبحث عنها وتحقيق أهدافك. عندما يكون لديك تصميم فعال، يمكنك تحسين موقع الويب الخاص بك بالكامل لتحقيق النجاح.
للتلخيص، فيما يلي ثلاث طرق لكيفية اكتشاف قالب الذي يستخدمه موقع ووردبريس :
- حدد قالب باستخدام اداة مثل WP Theme Detector.
- تعرف على القوالب يدويًا عن طريق فحص الكود المصدري لملف style.css الخاص بالموقع.
- تحقق من القوالب باستخدام اضافات المتصفح مثل WordPress Theme Detector و Plugins Detector.